
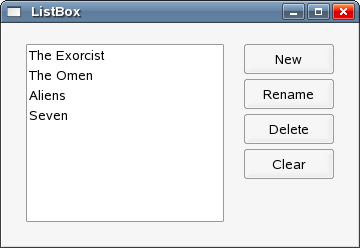
wx.ListBox(wx.Window parent, int id=-1, wx.Point pos=wx.DefaultPosition,
wx.Size = wx.DefaultSize, list choices=[], long style=0,
wx.Validator validator=wx.DefaultValidator, string name=wx.ListBoxNameStr)
#!/usr/bin/python
# listbox.py
import wx
ID_NEW = 1
ID_RENAME = 2
ID_CLEAR = 3
ID_DELETE = 4
class ListBox(wx.Frame):
def __init__(self, parent, id, title):
wx.Frame.__init__(self, parent, id, title, size=(350, 220))
panel = wx.Panel(self, -1)
hbox = wx.BoxSizer(wx.HORIZONTAL)
self.listbox = wx.ListBox(panel, -1)
hbox.Add(self.listbox, 1, wx.EXPAND | wx.ALL, 20)
btnPanel = wx.Panel(panel, -1)
vbox = wx.BoxSizer(wx.VERTICAL)
new = wx.Button(btnPanel, ID_NEW, 'New', size=(90, 30))
ren = wx.Button(btnPanel, ID_RENAME, 'Rename', size=(90, 30))
dlt = wx.Button(btnPanel, ID_DELETE, 'Delete', size=(90, 30))
clr = wx.Button(btnPanel, ID_CLEAR, 'Clear', size=(90, 30))
self.Bind(wx.EVT_BUTTON, self.NewItem, id=ID_NEW)
self.Bind(wx.EVT_BUTTON, self.OnRename, id=ID_RENAME)
self.Bind(wx.EVT_BUTTON, self.OnDelete, id=ID_DELETE)
self.Bind(wx.EVT_BUTTON, self.OnClear, id=ID_CLEAR)
self.Bind(wx.EVT_LISTBOX_DCLICK, self.OnRename)
vbox.Add((-1, 20))
vbox.Add(new)
vbox.Add(ren, 0, wx.TOP, 5)
vbox.Add(dlt, 0, wx.TOP, 5)
vbox.Add(clr, 0, wx.TOP, 5)
btnPanel.SetSizer(vbox)
hbox.Add(btnPanel, 0.6, wx.EXPAND | wx.RIGHT, 20)
panel.SetSizer(hbox)
self.Centre()
self.Show(True)
def NewItem(self, event):
text = wx.GetTextFromUser('Enter a new item', 'Insert Dialog')
if text != '':
self.listbox.Append(text)
def OnRename(self, event):
sel = self.listbox.GetSelection()
text = self.listbox.GetString(sel)
renamed = wx.GetTextFromUser('Rename item', 'Rename dialog', text)
if renamed != '':
self.listbox.Delete(sel)
self.listbox.Insert(renamed, sel)
def OnDelete(self, event):
sel = self.listbox.GetSelection()
if sel != -1:
self.listbox.Delete(sel)
def OnClear(self, event):
self.listbox.Clear()
app = wx.App()
ListBox(None, -1, 'ListBox')
app.MainLoop()
self.listbox = wx.ListBox(panel, -1) hbox.Add(self.listbox, 1, wx.EXPAND | wx.ALL, 20)
空の wx.ListBox を作成しました。20pxの枠線でリストボックスを囲みましょう。
self.Bind(wx.EVT_LISTBOX_DCLICK, self.OnRename)
wx.EVT_COMMAND_LISTBOX_DOUBLE_CLICKED というイベントと OnRename() というメソッドを、 wx.EVT_LISTBOX_DCLICK イベントバインダで関連付けました。こうすることで、リストボックスの特定の要素をダブルクリックすると、リネームダイアログを表示します。
def NewItem(self, event):
text = wx.GetTextFromUser('Enter a new item', 'Insert Dialog')
if text != '':
self.listbox.Append(text)
Newボタンを押すことで NewItem() メソッドを呼び出します。このメソッドによって、 wx.GetTextFromUser ダイアログウィンドウが表示されます。入力した文字列がtext変数に返されます。この値が空でなければ、その文字列を Append() メソッドでlistboxに追加します。
def OnDelete(self, event):
sel = self.listbox.GetSelection()
if sel != -1:
self.listbox.Delete(sel)
アイテムの削除は2つの手順を踏んで行います。まず、 GetSelection() メソッドを呼び出して選択されたアイテムのインデックスを検索します。次に、 Delete() メソッドでアイテムを削除します。 Delete() メソッドに渡す引数は、選択されたインデックスです。
self.listbox.Delete(sel) self.listbox.Insert(renamed, sel)
文字列の名前を変更する方法に注目してください。 wx.ListBox ウィジェットには Rename() というメソッドがありません。選択された文字列を削除して、新たな文字列を元あった位置に挿入することで、この機能を実現します。
def OnClear(self, event):
self.listbox.Clear()
リストボックスから全てを削除するのはとても簡単です。 Clear() メソッドを呼び出すだけです。

Date: 2010-10-21 06:10:03 JST
HTML generated by org-mode 6.21b in emacs 23